
バグ報告などに使えるオススメ画面キャプチャツール
開発者へのバグ報告等フィードバックや、お客様への詳細説明時によく使う
個人的に気に入っている画面キャプチャツールを紹介。
Desktop(Windows)
EvernoteのSkitch
http://evernote.com/intl/jp/skitch/
最近最も多用しております。
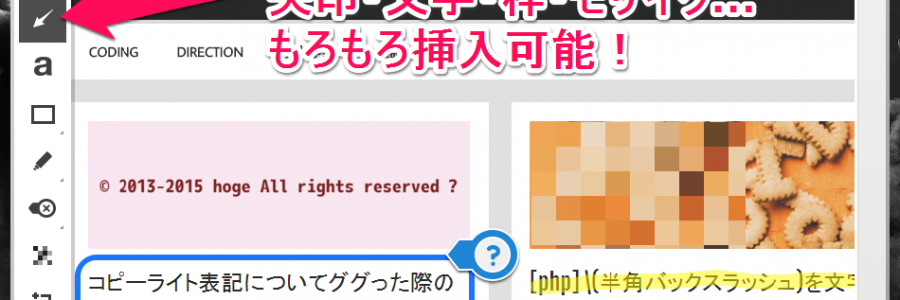
- 矢印、枠線、直線、文字入れ、ペン、マーカー、モザイク、トリミングなどの最低限の機能が使いやすくまとまっている
- 画面内の範囲選択でキャプチャ
- PrintScreenなどでクリップボードに取っておいたデータを読み込める(Excelに挿入されてる画像をExcel上でコピー→そのままSkitchで加工…とできるのは感動した)
- 保存している既存の画像を加工する
- 白紙に何か書く
- 範囲選択状態の時に任意のウィンドウをクリックするとそのウィンドウをまるごとキャプチャしてくれる
- Skitchウィンドウの下部にある「ドラッグ」タブをどこかにドラッグ&ドロップすることで、
加工した画像を保存せずとも他アプリやブラウザに渡せる
…など案外優秀
キャプチャした画像を保存する手間が省けるので気に入っております。

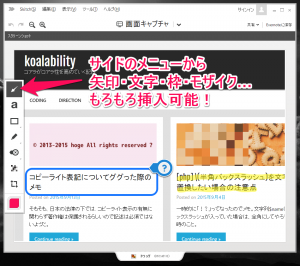
こんな感じでウィンドウ上でキャプチャしたい箇所を選択。
選択し終わったらそのままキャプチャされます。
で、編集仮面がこちら↓
Screen To Gif
http://screentogif.codeplex.com/
表示上(大体JS)のバグだけど、静止画像では上手く伝えられない…という時に使っております。
録画した内容をGIF画像として保存できます。録画時間が長くなると保存にちょっと時間がかかるので注意。
録画内容の編集(カット・文字入れ・フィルタをかけるなど)も可能。
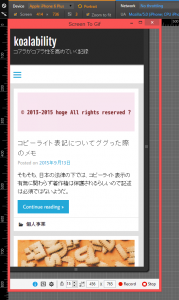
画面キャプチャ時はこんな感じ↓
録画用のウィンドウが出るので、キャプチャしたい範囲にセットします

「Record」で録画開始して、「Stop」で停止。
不要な箇所はカットしつつ、gif化すると

こうなります。ブラウザ上で表示させる場合は非常に便利!(そしてRedmineは便利だ…
ブラウザ拡張
Chrome拡張:Awesome Screenshot
ブラウザキャプチャの定番(多分)。画面をヘッダからフッタまで1ページまるごとキャプチャしたい時は使っていますが、部分キャプチャはSkitchの方が勝ると思います。
Firefox拡張:Pearl Crescent Page Saver Basic
何故かFirefoxではAwesome Screenshotが上手く動作しなかったので、こちらを入れた記憶が…
1ページまるごとキャプチャしたい時は使っていますが、部分キャプチャはSkitchの方が勝(略)
iOS
Awesome Screenshot for Safari
https://itunes.apple.com/jp/app/awesome-screenshot-for-safari/id918780145?mt=8
普通のサイトはこれで1ページまるごとキャプチャ可能。
Full Screen Capture – MobWeb.Goody
https://itunes.apple.com/jp/app/full-screen-capture-mobweb.goody/id526643860?mt=8
basic認証がかかってるスマホサイトを1ページまるっとキャプチャしたい場合はこれだ!ただし有料!
サイトにbasic認証がかかっているとAwesome Screenshot for Safariが使えなかったので、
こちらを使用。$1くらい?だった記憶が。
Skitch
https://itunes.apple.com/us/app/skitch-snap.-mark-up.-send./id490505997?mt=8
SkitchのiOS版。あまり使っていません…苦笑
以上。個人的にオススメなキャプチャツールでした。
もっと良いのがあったら是非教えて下さい(・∀・)笑